Main Menu


Please wait...
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to email at info@thememakker.com
Oreo is a popular open source WebApp template for admin dashboards and admin panels. It’s responsive HTML template, which is based on the Bootstrap 4X framework. It utilizes all of the Bootstrap components in design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications.
Oreo is based on a modular design, which allows it to be easily customised and built upon any backend project in no-time. Our documentation will guide you through installing the template and exploring the various components that are bundled with the template.
Bootstrap easily and efficiently scales your websites and applications with a single code base, from phones to tablets to desktops with CSS media queries.
The internet is society’s true equalizer. It gives voices to the masses, as people from across the world can now express their opinions and ideals. Not since the industrial revolution, has humanity experienced such a game-changing invention.
HTML5 is a core technology markup language of the Internet used for structuring and presenting content for the World Wide Web.
You can enable one or more of the integrated Apache Cordova plugins to extend the functionality of your app. The integrated plugins are custom Apache Cordova plugins that the AppBuilder team modifies, configures and updates regularly.
Let this collection of responsive designed websites across a variety of website types help get your creative and developer juices flowing. Each site features a screenshot across 4 device widths and you can see the media queries.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s
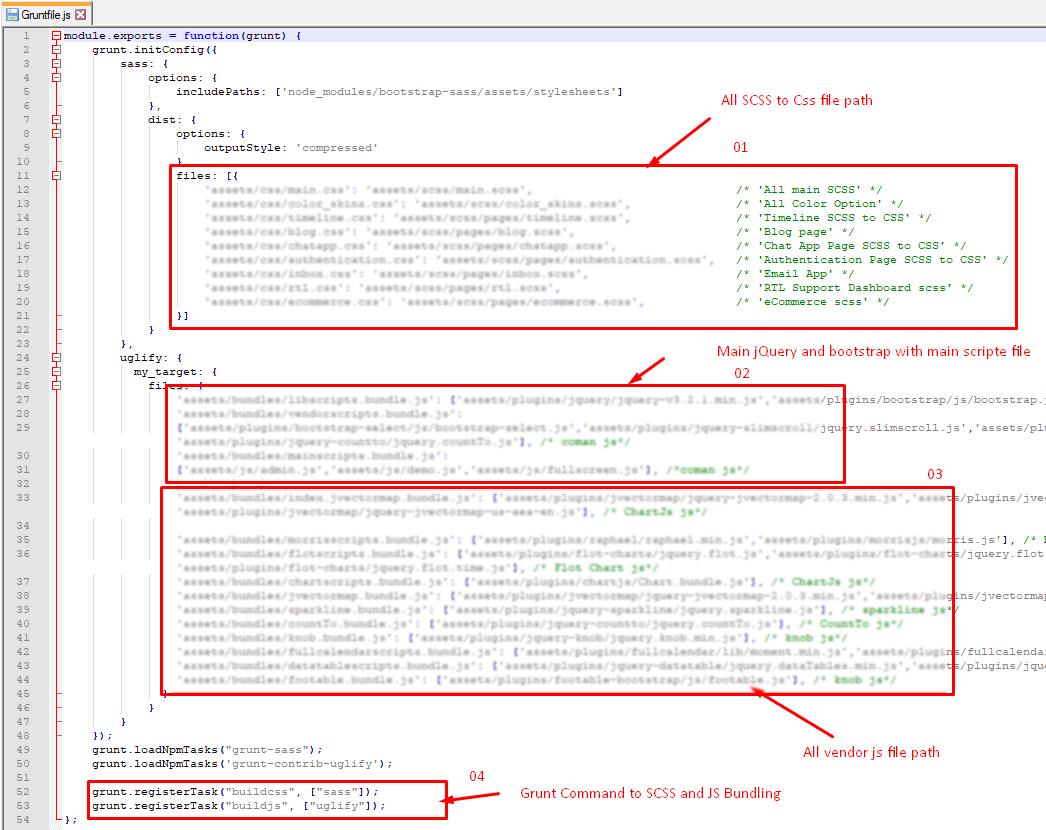
Installing Grunt: Run npm install grunt --save-dev command from your teminal to install grunt within your project.
Grunt Sass: Run grunt sass command from your project directory. It will compile SASS to CSS for the project. This will read the file `assets/scss/filename.scss` and output a plain-css file to `/assets/css/filename.css`.
Grunt JSHint: Run grunt jshint command from your project directory. It will checks all *.js files under `assetsjs/filename` for common syntax or coding errors using the JSHint utility.
Grunt Sprite: Run grunt sprite command from your project directory.
Further help: To get more help on the grunt checkout Grunt
Note: However, any SASS code you write must be able compile via Grunt as well.It will generate pre-compiled javascript templates. Reads all the *.html files from `assets/js/filename` and outputs `assets/js/filename.templates.js`. Template.js will contains code of UI design and will be change each time you build solution through above command.
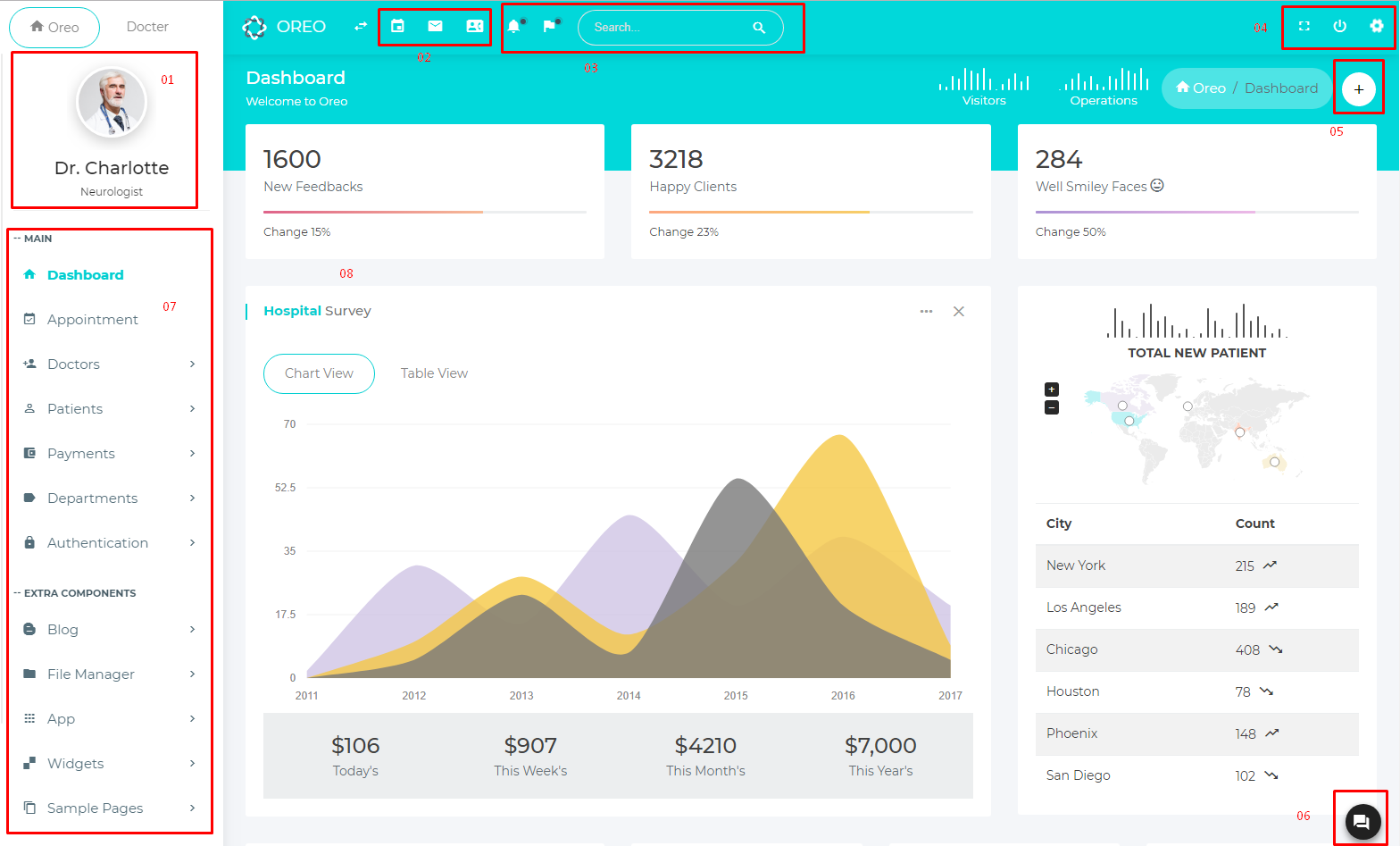
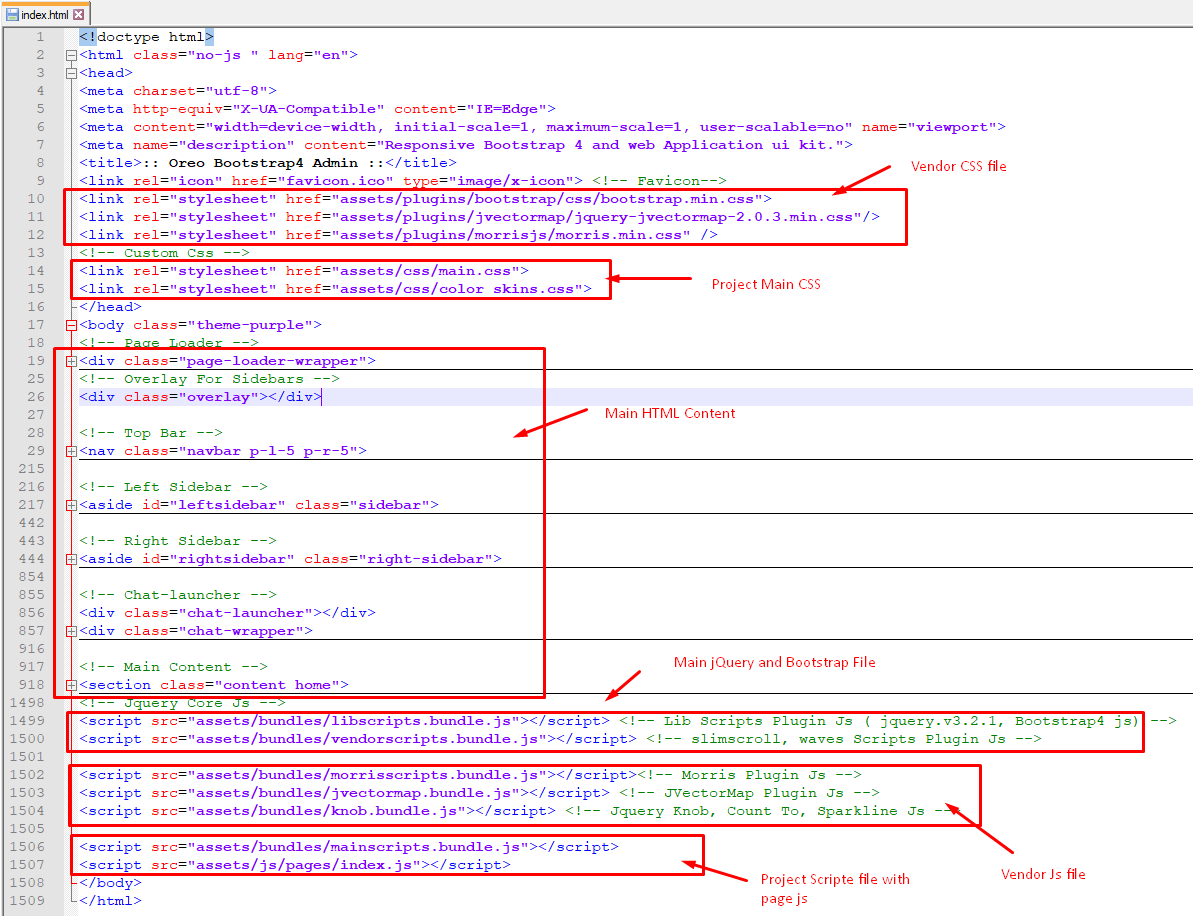
The template consist of following components as show in image below:


Grunt is a JavaScript task runner, a tool used to automatically perform frequent tasks such as minification, compilation, unit testing, and linting. It uses a command-line interface to run custom tasks defined in a file.

<!-- START CONTENT -->
<section id="main-content" class=" ">
<section class="wrapper">
<div class='col-lg-12 col-md-12 col-sm-12 '>
<div class="page-title">
...
</div>
</div>
<div class="clearfix"></div>
<div class="col-lg-12">
<section class="box ">
...
</section>
</div>
</section>
</section>
<!-- END CONTENT -->
HTML/ ├── assets/ │ ├── bundles/ │ ├── css/ │ ├── fonts/ │ ├── images/ │ ├── js/ │ ├── ├── Page/ │ ├── plugins/ │ ├── sass/
Please note that all Detail main Web Site, you need to set it up on your project Click Here..
- SCSS
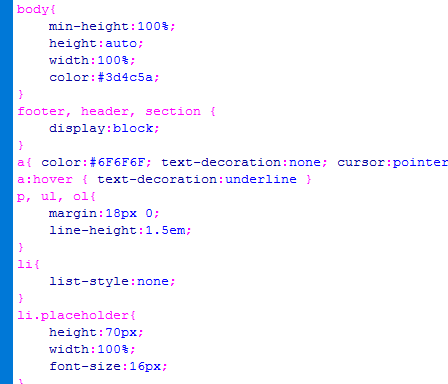
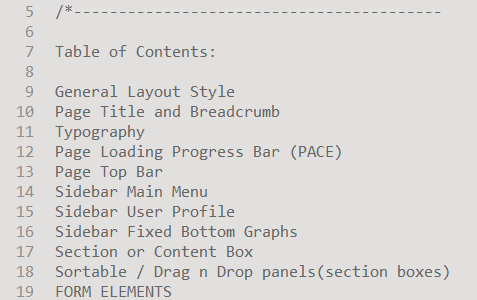
main.css is the main CSS file located in assets/css/ folder of the package. Whole CSS file is well indexed with topic and its related code.


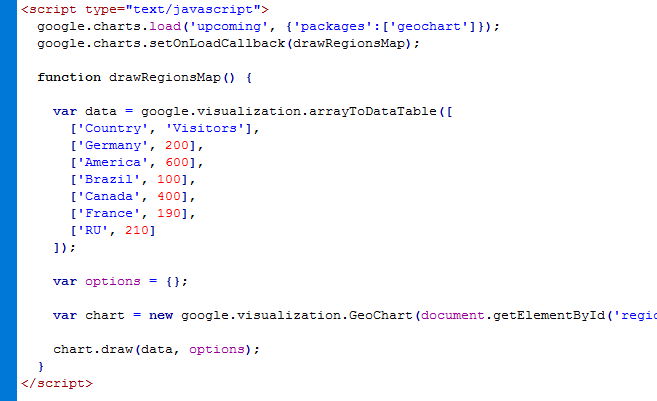
Oreo admin.js is the mail javascript file having all the js code. File is located in assets/js/ folder. This file code is also well formatted and section in different respective function names.
Along with this chart library based js code and dashboard based js code are added in separate files for ease of use of user.

Version 1.8.0 – 13 Feb 2019
-- Dropped free Angular version
Version 1.7.0 – 21 Jan 2019
-- Update Bootstrap 4.2.1 (HTMl)
Version 1.6.0 – 24 July 2018
-- Update Bootstrap 4.1.1 (HTMl) -- Update RTL Full version (HTML Light version only)
Version 1.5.0 – 01 Jun 2018
-- z-index design bug fix for both light & Dark Version
Version 1.4.0 – 26 May 2018
-- Update full Dark Version
Version 1.3.0 – 24 May 2018
-- Dropdown Design bug fixed
Version 1.2.0 – 12 April 2018
-- Update Bootstrap 4 Stable
Version 1.1.0 – 22 March 2018
-- Update Angular 5 Version -- Update Documentation
Version 1.0.0 – 18 Feb 2018
-- Initial Release
Once again, thank you so much for purchasing this template. As I said at the beginning, I'd be glad to help you if you have any questions relating to this template.