Main Menu


Please wait...
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to email at info@thememakker.com
If you really like our work, design, performance and support then please don't forgot to rate us on Themeforest, it really motivate us to provide something better.
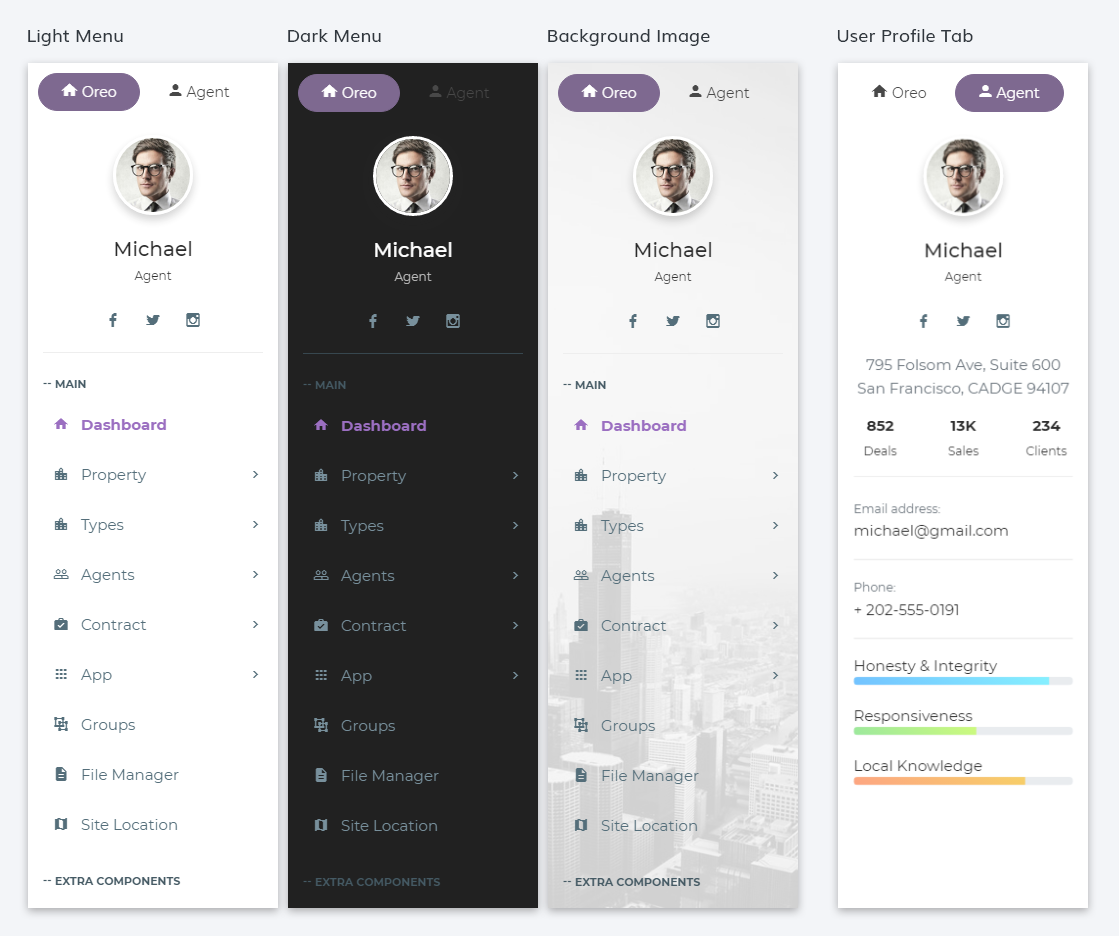
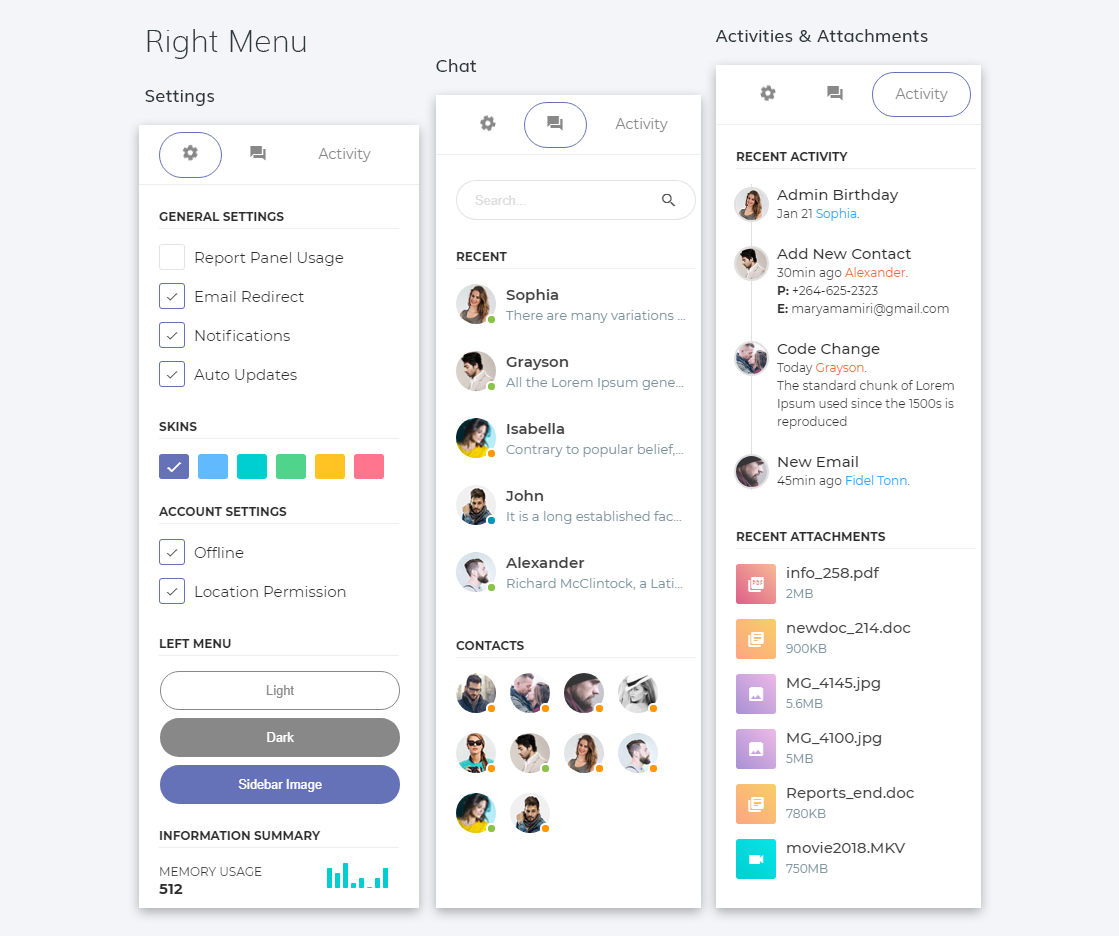
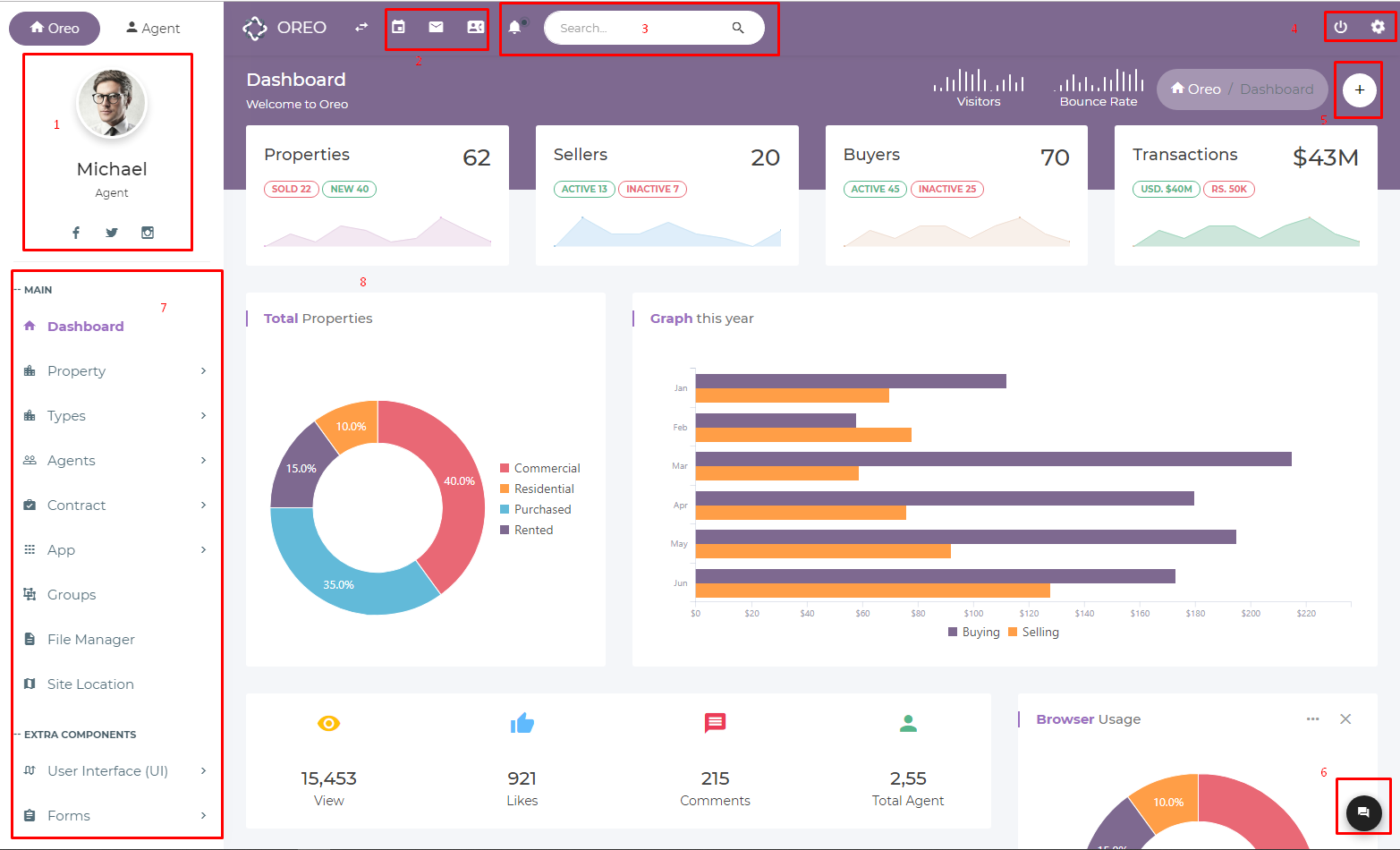
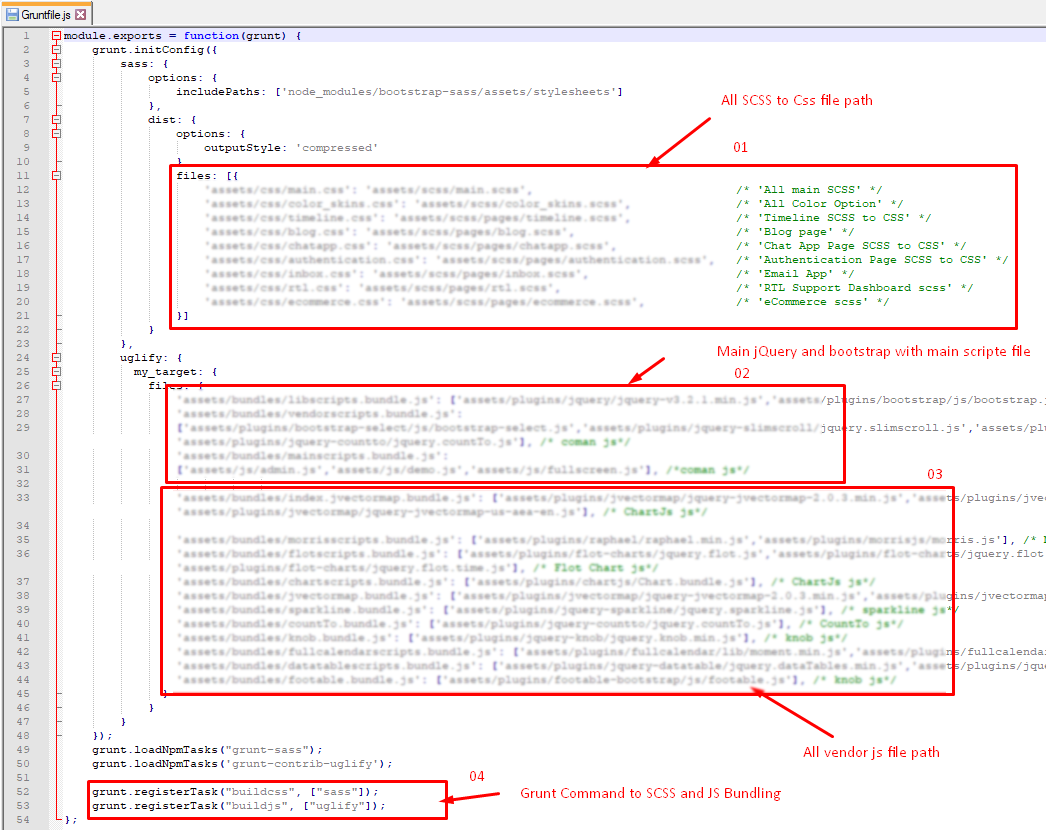
The template consist of following components as show in image below:


Installing Grunt: Run npm install grunt --save-dev command from your teminal to install grunt within your project.
Grunt Sass: Run grunt sass command from your project directory. It will compile SASS to CSS for the project. This will read the file `styles/scss/siriusd.scss` and output a plain-css file to `/styles/css/siriusd.css`.
Grunt JSHint: Run grunt jshint command from your project directory. It will checks all *.js files under `js/siriusd` for common syntax or coding errors using the JSHint utility.
Grunt Sprite: Run grunt sprite command from your project directory.
Grunt JST: Run grunt jst command from your project directory. It will auto-generates sprites CSS and sprite image files from all *.png images in: `../assets/images/sprites` and `../assets/images/sprites2x.png`.
Further help: To get more help on the grunt checkout Grunt
Note: However, any SASS code you write must be able compile via Grunt as well.It will generate pre-compiled javascript templates. Reads all the *.html files from `js/siriusd/templates` and outputs `js/siriusd.templates.js`. Template.js will contains code of UI design and will be change each time you build solution through above command.
Grunt is a JavaScript task runner, a tool used to automatically perform frequent tasks such as minification, compilation, unit testing, and linting. It uses a command-line interface to run custom tasks defined in a file.

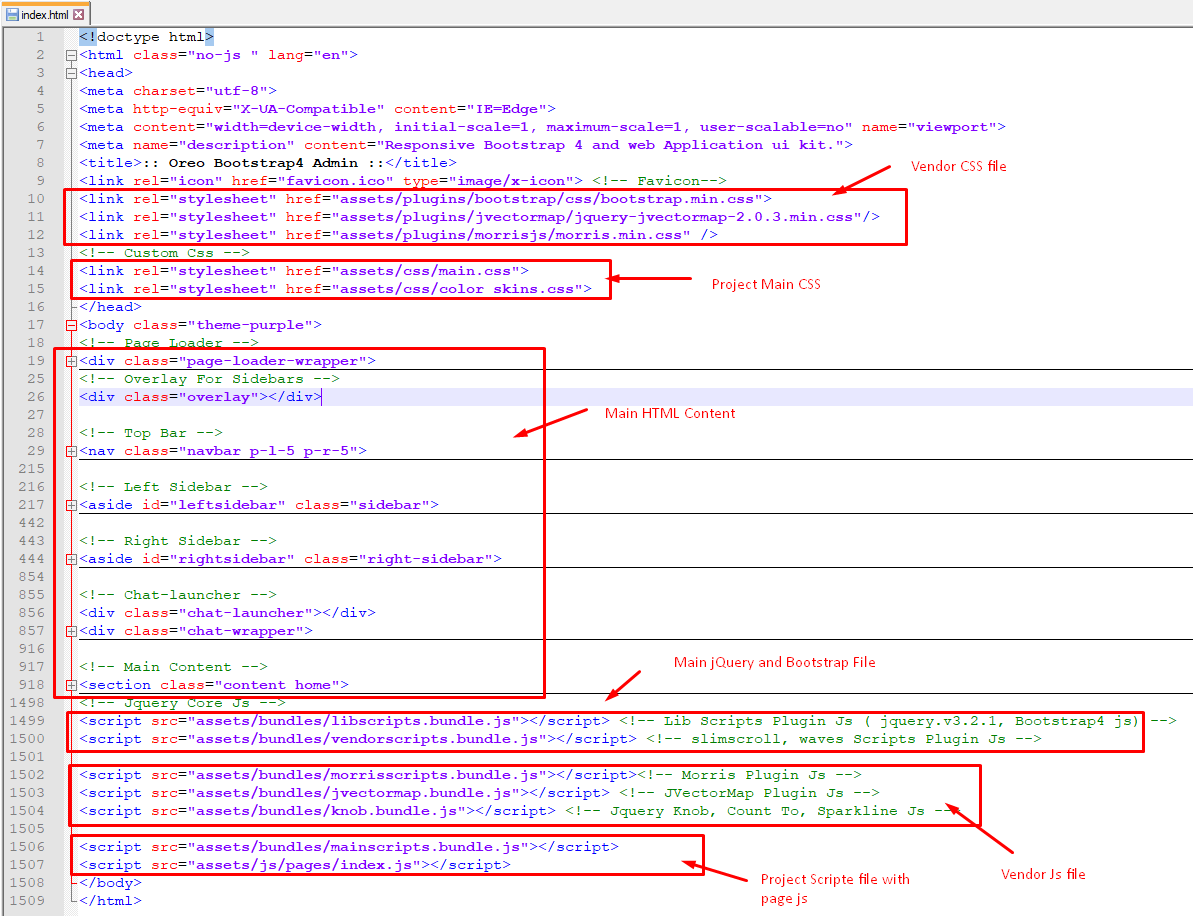
<!-- START CONTENT -->
<section id="main-content" class=" ">
<section class="wrapper">
<div class='col-lg-12 col-md-12 col-sm-12 '>
<div class="page-title">
...
</div>
</div>
<div class="clearfix"></div>
<div class="col-lg-12">
<section class="box ">
...
</section>
</div>
</section>
</section>
<!-- END CONTENT -->
HTML/ ├── assets/ │ ├── bundles/ │ ├── css/ │ ├── fonts/ │ ├── images/ │ ├── js/ │ ├── ├── Page/ │ ├── plugins/ │ ├── sass/
Please note that all Detail main Web Site, you need to set it up on your project Click Here..
- SCSS
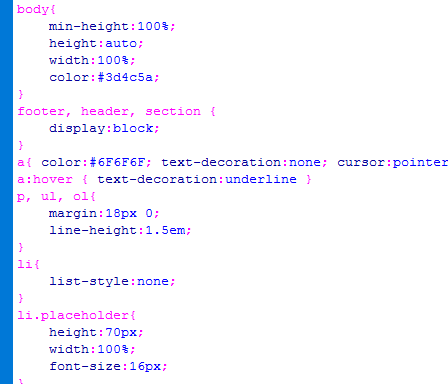
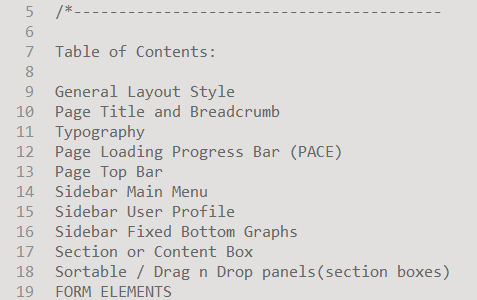
main.css is the main CSS file located in assets/css/ folder of the package. Whole CSS file is well indexed with topic and its related code.


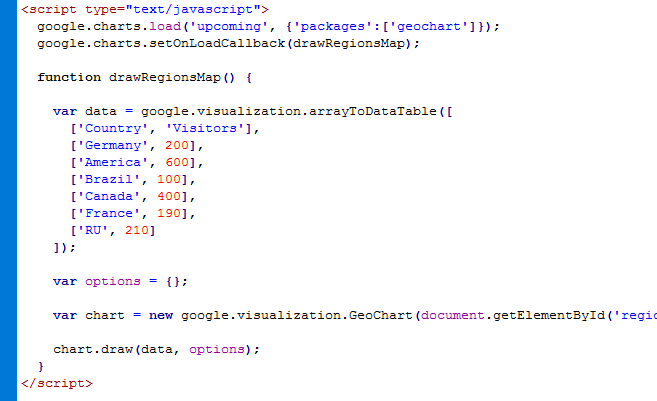
Oreo admin.js is the mail javascript file having all the js code. File is located in assets/js/ folder. This file code is also well formatted and section in different respective function names.
Along with this chart library based js code and dashboard based js code are added in separate files for ease of use of user.

Google fonts are used in the template. They are as follows: Montserrat
Material Design Iconic Font: Click to See
All Images are used: Pexels.com
Once again, thank you so much for purchasing this template. As I said at the beginning, I'd be glad to help you if you have any questions relating to this template.