Main Menu

Please wait...
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to email at thememakker@gmail.com
Thanks so much! (Please don't forgot to rate it )
AdminCC is a popular open source WebApp template for admin dashboards and admin panels. It’s responsive HTML template, which is based on the Bootstrap 4X framework. It utilizes all of the Bootstrap components in design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications.
AdminCC is based on a modular design, which allows it to be easily customised and built upon any backend project in no-time. Our documentation will guide you through installing the template and exploring the various components that are bundled with the template.
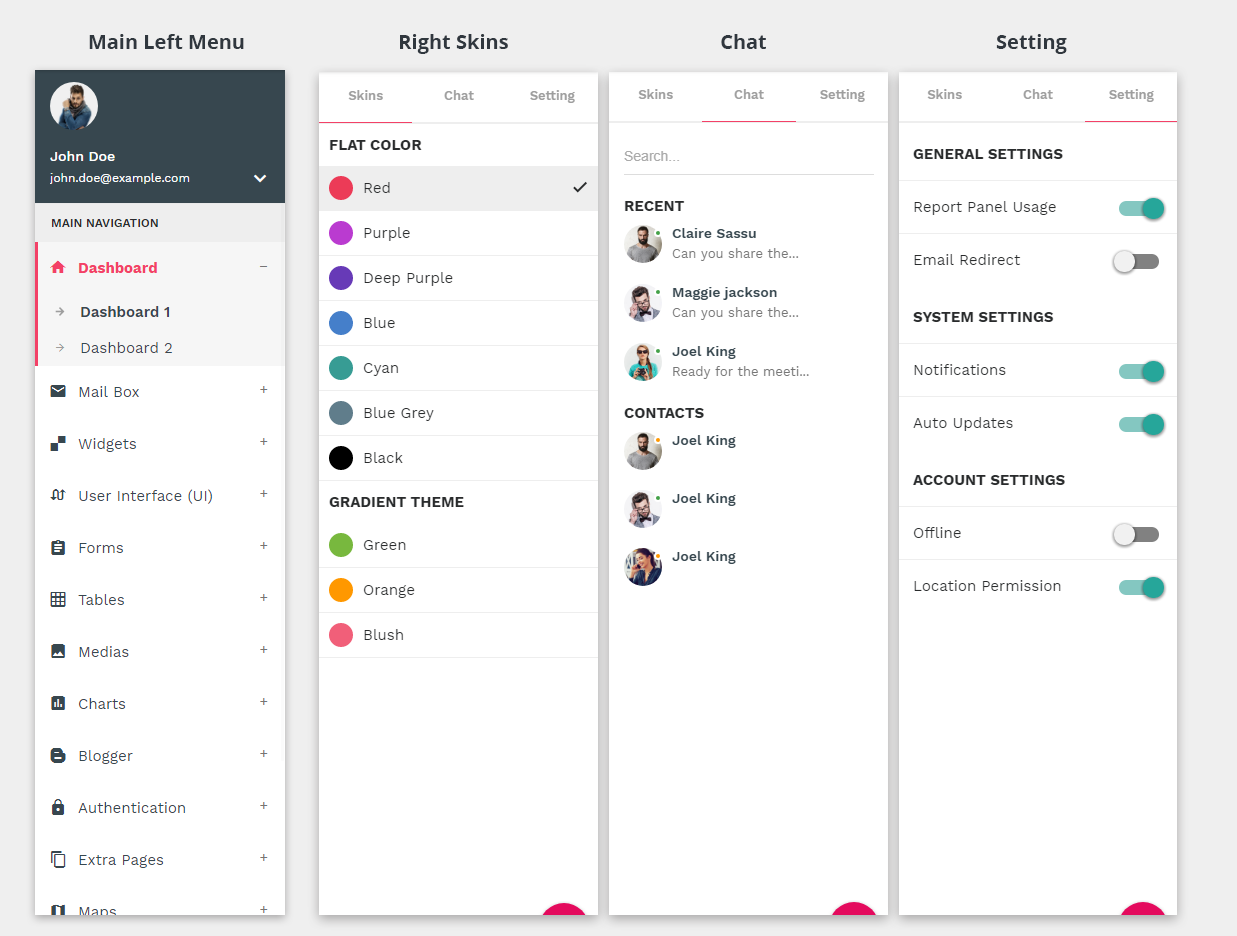
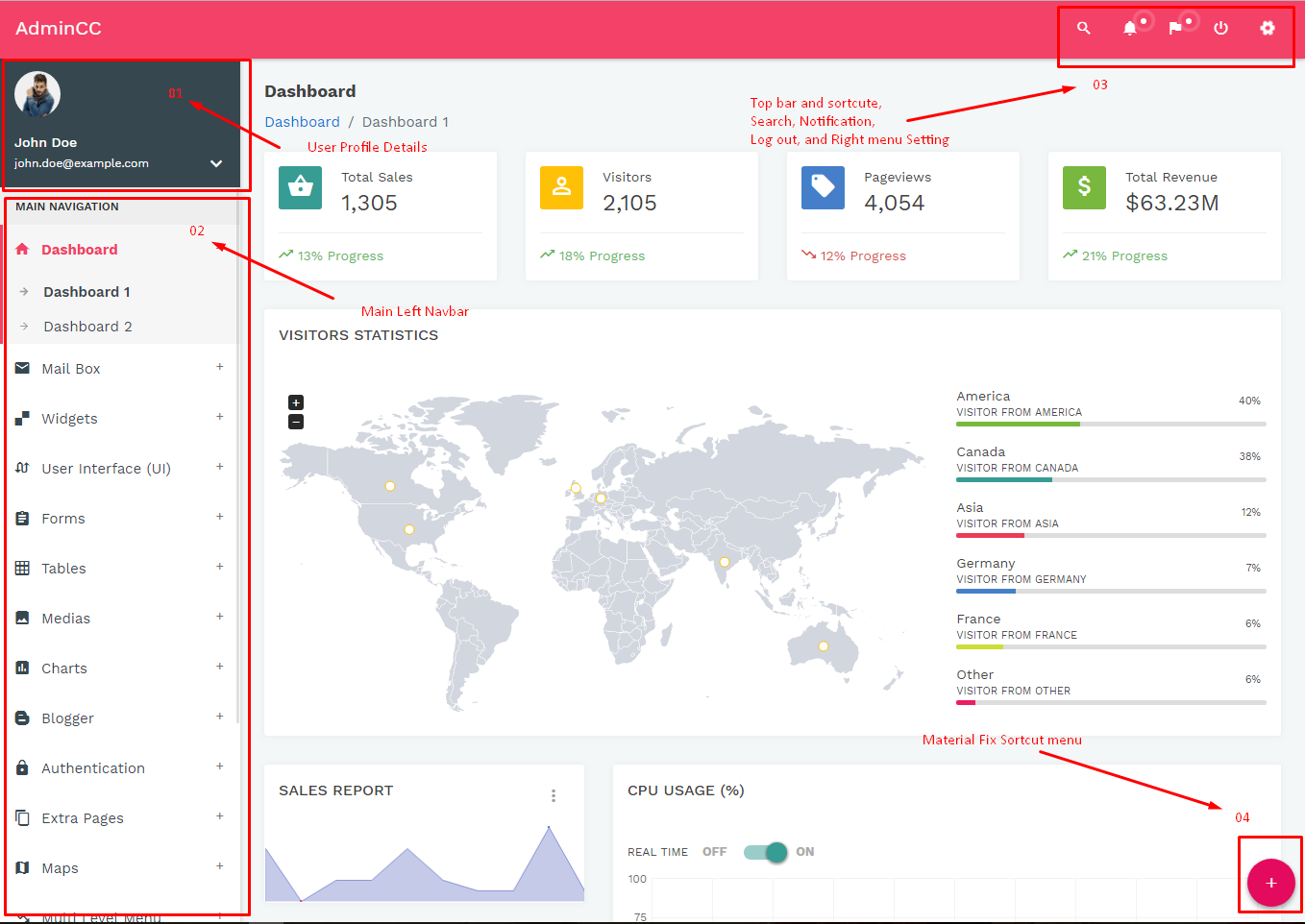
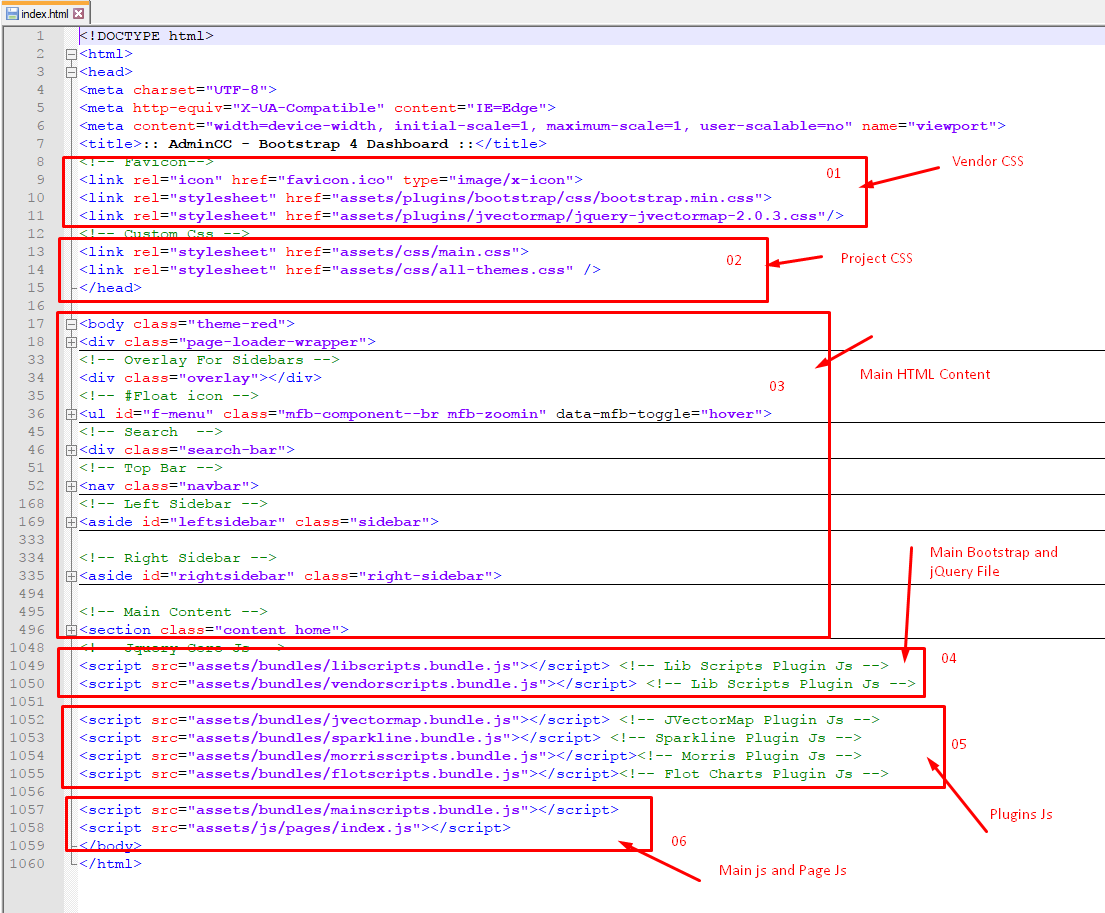
The template consist of following components as show in image below:


Installing Grunt: Run npm install grunt --save-dev command from your teminal to install grunt within your project.
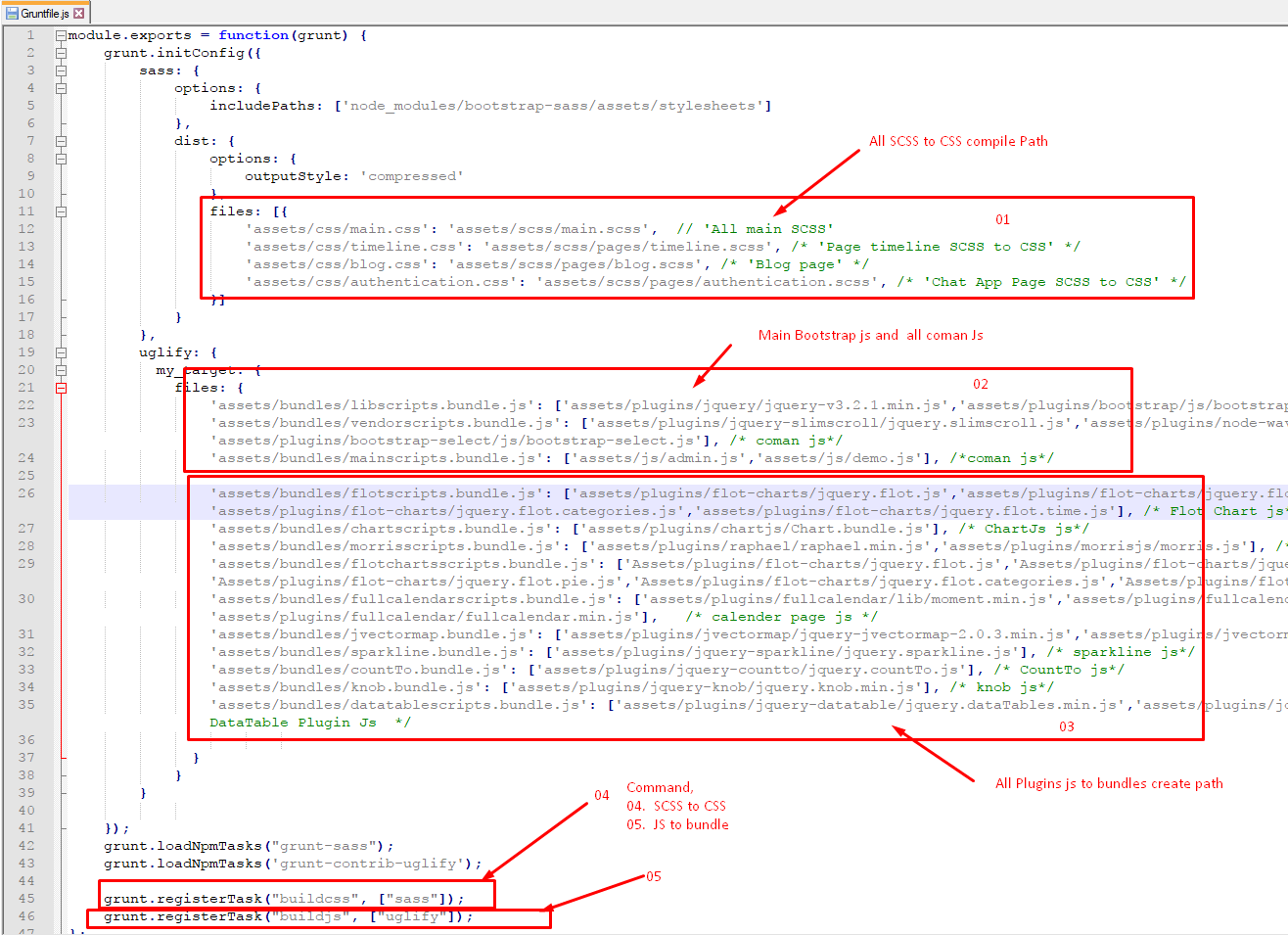
Grunt Sass: Run grunt sass command from your project directory. It will compile SASS to CSS for the project. This will read the file `assets/scss/filename.scss` and output a plain-css file to `/assets/css/filename.css`.
Grunt JSHint: Run grunt jshint command from your project directory. It will checks all *.js files under `assetsjs/filename` for common syntax or coding errors using the JSHint utility.
Grunt Sprite: Run grunt sprite command from your project directory.
Further help: To get more help on the grunt checkout Grunt
Note: However, any SASS code you write must be able compile via Grunt as well.It will generate pre-compiled javascript templates. Reads all the *.html files from `assets/js/filename` and outputs `assets/js/filename.templates.js`. Template.js will contains code of UI design and will be change each time you build solution through above command.
Grunt is a JavaScript task runner, a tool used to automatically perform frequent tasks such as minification, compilation, unit testing, and linting. It uses a command-line interface to run custom tasks defined in a file.

<!-- START CONTENT -->
<section id="main-content" class=" ">
<section class="wrapper">
<div class='col-lg-12 col-md-12 col-sm-12 col-xs-12'>
<div class="page-title">
...
</div>
</div>
<div class="clearfix"></div>
<div class="col-lg-12">
<section class="box ">
...
</section>
</div>
</section>
</section>
<!-- END CONTENT -->
HTML/ ├── assets/ │ ├── bundles/ │ ├── css/ │ ├── fonts/ │ ├── images/ │ ├── js/ │ ├── ├── Page/ │ ├── plugins/ │ ├── sass/
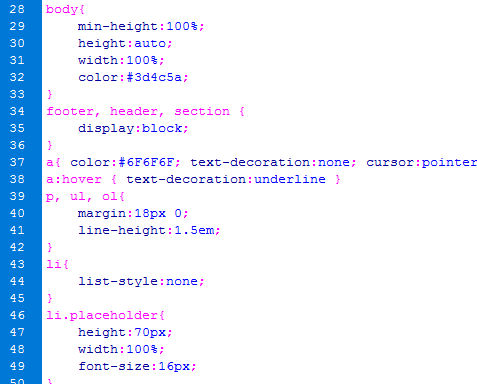
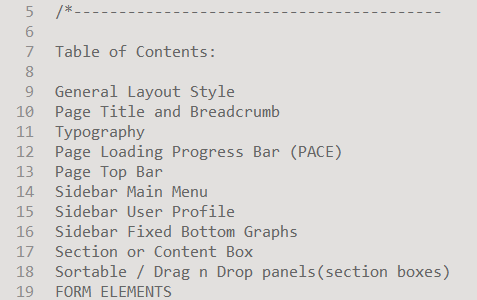
main.css is the main CSS file located in assets/css/ folder of the package. Whole CSS file is well indexed with topic and its related code.
Also animate.min.css file is found in this folder. It has all the animation classes for various elements.


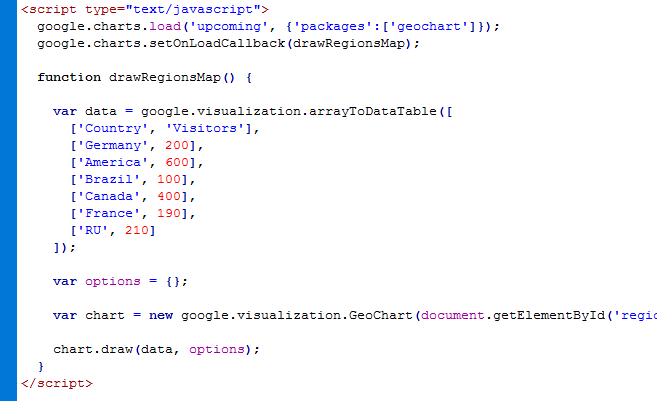
AdminCC admin.js is the mail javascript file having all the js code. File is located in assets/js/ folder. This file code is also well formatted and section in different respective function names.
Along with this chart library based js code and dashboard based js code are added in separate files for ease of use of user.

Google fonts are used in the template. They are as follows: Work Sans
Material Design Iconic Font: Click to See
All Images are used: Pexels.com
Once again, thank you so much for purchasing this template. As I said at the beginning, I'd be glad to help you if you have any questions relating to this template.